Grid layout
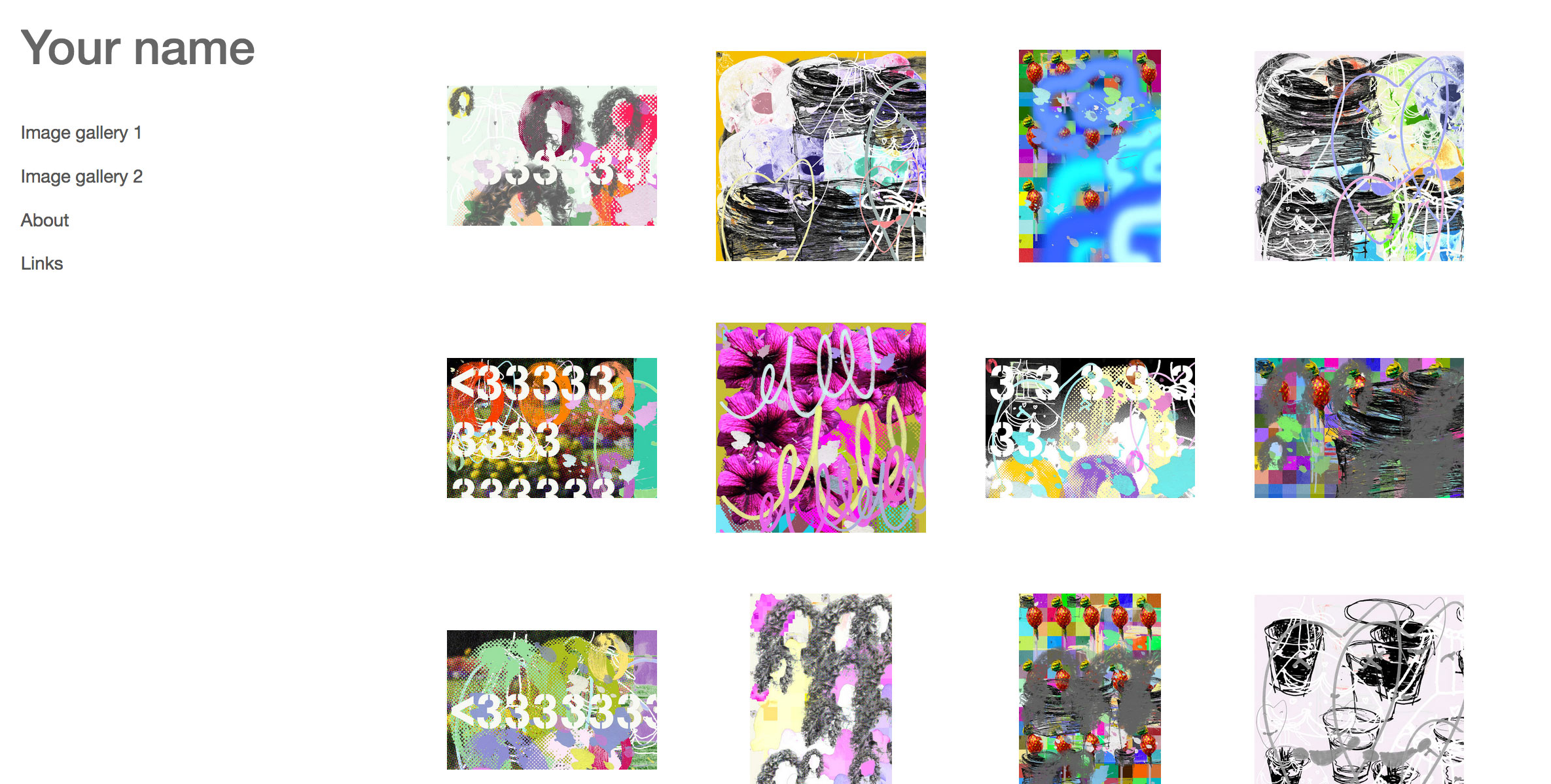
The Grid layout displays images aligned to grid cells, like so:
The options can be set like so:
Number of of columns
Grid cells across
Layout width
Grid width relative to the available screen width
Grid column height
Grid cell height
Margin size
Space between grid cells
Vertical image alignment
This sets the vertical alignment of the images in the grid cells. For example, if set to Top, both horizontal and vertical images on the same row will be top-aligned.
Horizontal image alignment
This sets the horizontal alignment of the images in the grid cells. For example, if set to Left, images in the same column will have their left edges aligned.
Image sizing method
Auto
Images fill the grid cell
Fixed level
Always display a specific image image size level. This can be useful if you wish to display, for example, a grid of cropped images, that each link to a full size image.
Preview cell borders
This option activates grid lines around the images so you can more easily see how certain settings affect the image layout. These grid lines are not visible to site visitors.
NOTE:
The Small grid layout does not display image description information below the images. However, the image description information can appear when the image is clicked, below the enlarged image.
If you wish to display image description information below the image, and still use a grid-based layout, consider using the Standard layout with the Scroll direction set to Vertical, and the Layout set to Grid.